12年的时候入了macbook pro,之后就一直用到现在,只是一直把机械硬盘当作ssd用,盖了盖子直接就带着到处跑,结果最近就给杯具了。
文章可能写的比较散,我就给分成几节吧
一. 发现问题
现象倒是比较常见,死机频繁,并且开chrome一直chrome内核的ide必然死机。一开始以为是10.9系统的问题,后来想来想估计是内存或者硬盘的问题。
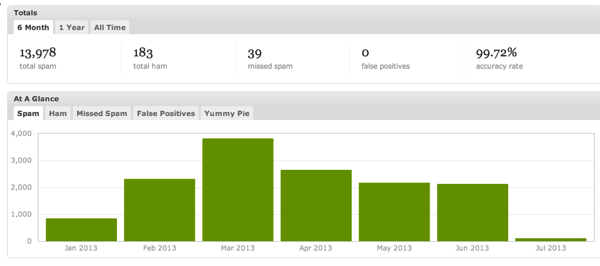
在网上下了个神器:TechTool
大家如果对自己的硬盘不放心也可以去检测一下~ 检测的结果:
SMART检查失败 硬盘存在不可修复的硬件问题,请更换硬盘
得,这直接判了死刑了。
赶紧去网上买了块硬盘,以及一个硬盘盒。
又从朋友那边接了拆mac的专用螺丝刀盒。
为了保险起见,从朋友那里借了个移动硬盘,把所有数据备份了一下。
二. 制作系统
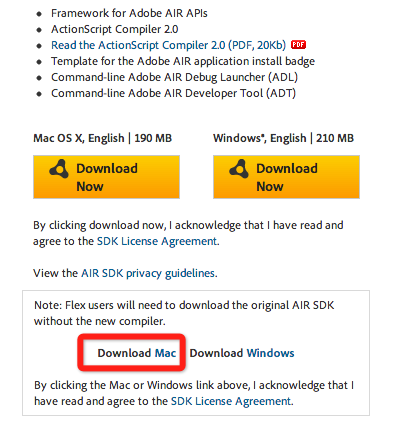
话说因为买mac的时候并没有赠送系统盘之类的东西,所以去网上淘了一下,比较庆幸已经有人做好了: Mac OS X 10.9 Mavericks U盘复刻版,将其导出为U盘即可。
导出为u盘的方法也简单说下:
- 准备一个8G的U盘
- 执行系统自带的磁盘工具,将下载的DMG恢复到准备的U盘上
- 喝杯咖啡,等半个小时,搞定
三. 更换硬盘,安装系统
拆硬盘还是比较简单的 ...