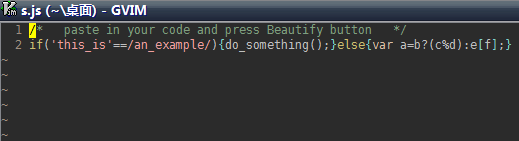
今天无意中发现这样一款插件,众所周知,js在正式上线的时候一般都会经过压缩来减少容量,而一旦你拿到的是这样一个经过压缩的js代码,估计看的头都大了,而这款插件,可以很简单的将js代码变得整齐而有序~ 首先,我们去下载这款插件。下载地址 然后放到plugin目录下。 这时打开一个js文件,我们就可以按下 <leader>ff,来查看效果啦,一般来说,如果没有重新设置过<leader>的话,就是\键。 截图如下: 转换前:

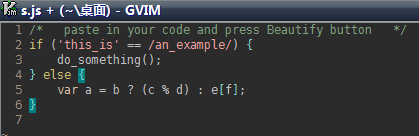
转换后:

当然,这个插件的官网上还提供了在线整理代码的功能,有兴趣的朋友可以去看一下: http://jsbeautifier.org/ OK,就到这里啦。 版权所有,转载请注明出处.https://www.vimer.cn
Jam on #
这个JSBeautify运行的好慢啊
而且很多格式都整理不好
Reply
Dante on #
嗯,运行的的确很慢,不过目前确实还没发现别的插件能完成同样的功能。。
Reply
mmplayer on #
现在有了
http://www.vim.org/scripts/script.php?script_id=4079
支持js,css,html
Reply
xcxinghai on #
我试了一下这个插件,还想有点问题。有待改进啊!
Reply